구글 서치 콘솔 내가 제대로 알기

검색엔진 최적화의 목적
사이트에 대한 트레픽이나 성과를 제대로 측정하기 위해서는 사이트가 정확하게 수집이 되어 있어야 한다. 당연히 구글에도 사이트 정보를 수집하고 검색에 노출해주는 검색 로봇이 있다. 네이버에 서치어드바이저가 구글에는 서치 콘솔이 있다. 우리 사이트를 찾아내길 기다리지 않고, 알려줘보자. 이 검색엔진 최적화 작업은 사이트 내 콘텐츠 정보를 검색엔진이 잘 이해할 수 있도록 정리하는 작업으로 콘텐츠의 내용을 명확하게 검색엔진에게 전달해 내 콘텐츠가 검색에 누락되지 않도록 한다. 구글 가이드에 자세히 나와 있는 내용이지만, 나를 위해 정리해둔다.
구글 서치 콘솔 용어 및 작동 원리
- 색인 - Google에서는 모든 웹페이지에서 발견한 모든 단어를 ‘색인’에 저장한다. 각 페이지의 색인 항목은 해당 페이지의 콘텐츠 및 위치(URL)를 알려준다.
- 크롤링 - 신규 또는 업데이트된 웹페이지를 찾는 프로세스이다. Google은 링크를 따라가거나, 사이트맵을 읽거나, 다른 여러 방법으로 URL을 찾아낸다.
- 크롤러 - 웹에서 페이지를 크롤링(가져오기)한 다음 색인을 생성하는 자동 소프트웨어이다.
- Googlebot - Google 크롤러의 일반적인 이름이다.
- SEO - 검색엔진 최적화, 즉 검색엔진에서 찾기 쉽도록 사이트를 개선하는 프로세스이다.
신규 또는 업데이트된 웹페이지를 자동으로 크롤링 하고, 크롤러라는 소프트웨어를 통해 색인을 생성한다. 주로 기존에 수집한 웹 주소 목록과 웹 사이트 소유자가 제공한 사이트 맵에서 시작되는데, 크롤러는 사람들이 웹에서 콘텐츠를 탐색할 때와 비슷한 방법으로 웹을 방문하고, 링크를 타고 넘어가는 등 웹페이지에 관한 데이터를 수집해 구글 서버로 가지고 온다. 따라서, 사용자가 직접 검색결과 실적을 추적하고, 모니터링 해 문제를 해결할 수 있어 체계적으로 SEO를 관리할 수 있다. 가장 큰 이점은 크롤링 여부를 직접 확인할 수 있어 새로운 콘텐츠나 업데이트 된 콘텐츠의 색인을 다시 생성하도록 요청할 수 있다. 구체적인 검색 트래픽 데이터 확인이 가능하고, 문제가 생기면 알림을 받을 수 있다. AMP, 모바일 사용 편의성, 기타 검색 기능 관련 문제 해결이 가능하다.
1. 구글 서치 콘솔에 내 사이트를 등록하고 소유 확인

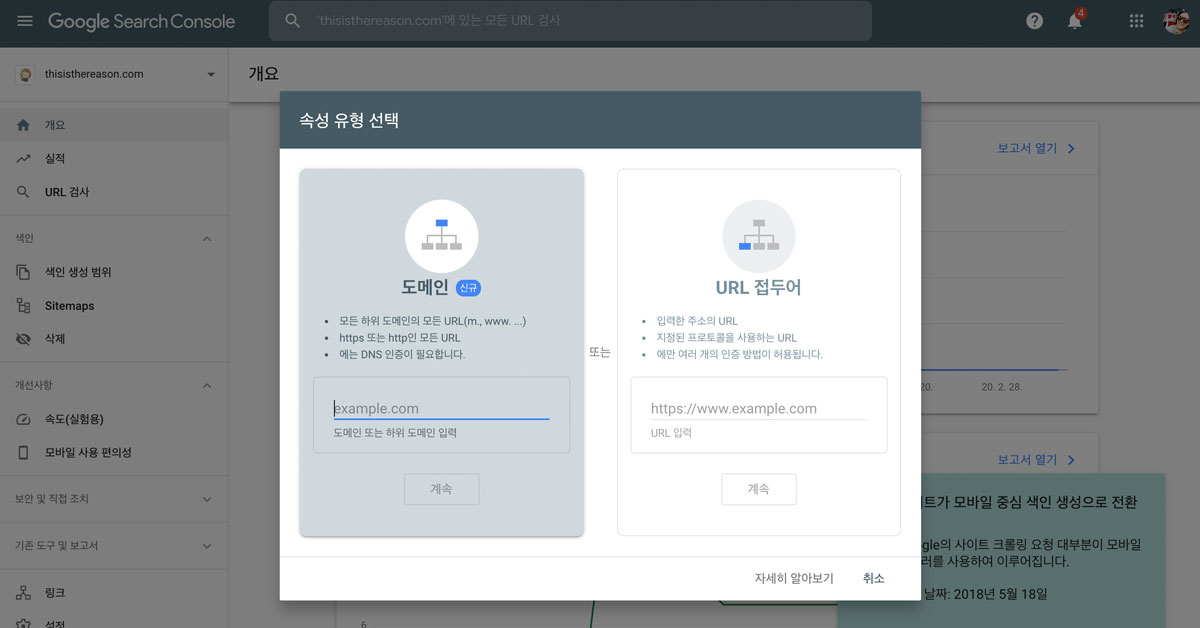
구글 서치 콘솔 사이트에 접속해, 왼쪽에 있는 도메인에 내 도메인을 입력하고 계속 버튼을 누른다.

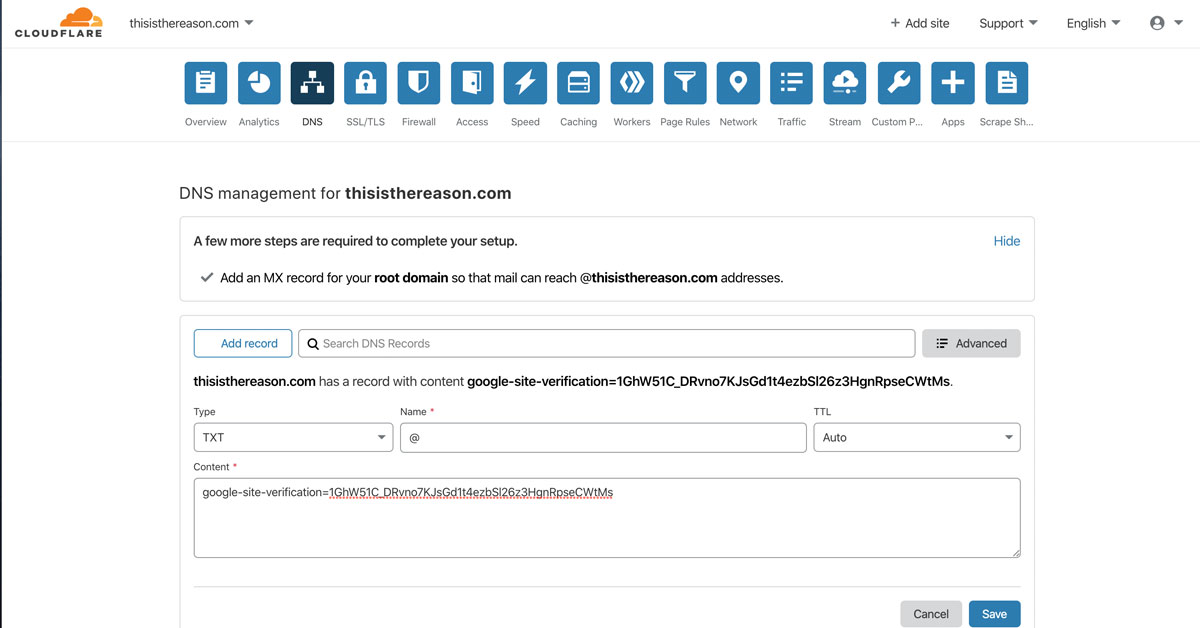
2번에 있는 TXT레코드를 복사하고, 서버인 클라우드플레어(Cloudflare)에 접속해 로그인하고 내 도메인을 선택한다.
클라우드플레어 DNS 탭에서 TXT를 선택하고, Name에는 @를 입력, Click to configure에는 구글 서치 콘솔에서 복사한 코드를 붙여 넣고, Add Record 버튼을 누른다.

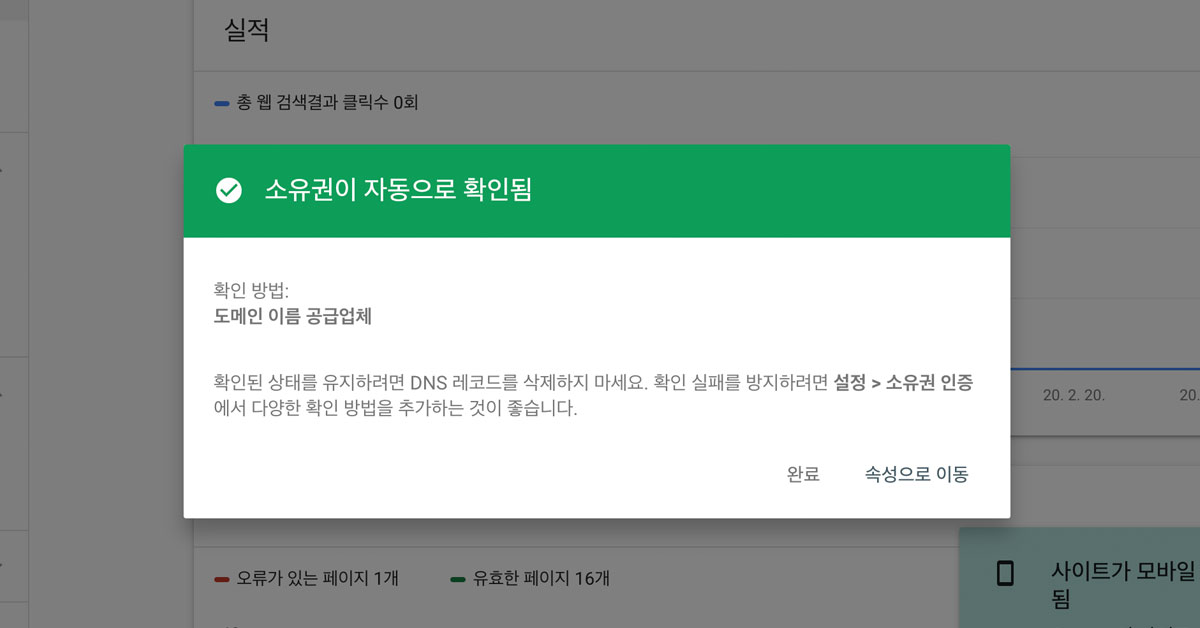
5분 정도 후, 구글 서치 콘솔에서 확인을 눌러 소유권 확인을 완료한다.
2. 검색로봇이 사이트에 접근할 수 있도록 허용
사이트의 문서에 네이버 검색로봇의 접근이 가능하게 하려면 robots.txt를 아래처럼 설정해야한다. 이 블로그는 지킬을 이용했다. 그래서 내 블로그 폴더 안에 robots.txt 파일을 생성하고 아래 내용을 입력하고 저장한다. 네이버 서치어드바이저 세팅시 이미 했다면, 추가로 또 할 필요는 없다. 혹, 웹페이지가 Google에 표시되지 않도록 하려면 noindex 명령어를 사용하거나 페이지를 비밀번호로 보호해야 한다.

(예) 모든 검색엔진의 로봇에 대하여 접근 가능하게 설정
User-agent: Yeti
Allow: /
Sitemap: https://thisisthereason.com/sitemap.xml(예) 네이버 검색로봇만 접근 가능하게 설정
User-agent: Yeti
Allow: /3. 사이트맵 등록하기
구글 서치 콘솔 좌측 메뉴 중 사이트맵스에 접속하여 내 사이트맵 주소를 입력후 [제출] 버튼을 누른다. 약, 2주 후 구글 검색 결과에 내 블로그가 노출되는지 확인한다.
사이트가 Google 색인에 포함되어 있는지 확인하기 - 사이트의 홈 URL을 site: 검색으로 확인할 수 있다. 결과가 표시되면 색인에 포함되어 있는 것입니다. 예를 들어 이 블로그 주소 도메인을 검색해보자. ‘site:thisisthereason.com’라고 검색하면 이러한 결과가 표시된다.
내 사이트가 Google에 없는 경우 - Google이 크롤링하는 페이지는 수십억 개가 넘지만, 크롤링되지 않는 사이트가 있을 수도 있다. Google 크롤러가 특정 사이트를 크롤링하지 못한다면 그 이유는 주로 다음과 같다.
- 사이트가 웹의 다른 사이트에서 잘 연결되지 않습니다.
- 사이트가 개설된 지 얼마 되지 않아 Google이 아직 크롤링하지 못했습니다.
- 사이트의 디자인 때문에 Google이 사이트의 콘텐츠를 효과적으로 크롤링하기 어렵습니다.
- Google이 사이트를 크롤링하려는 중에 오류가 발생했습니다.
- 사이트 정책으로 인해 Google의 사이트 크롤링이 차단되었습니다.
4. 웹마스터도구에 사이트맵 및 RSS
사이트맵은 사이트 내의 수집 대상 URL 목록을 담은 XML 형식의 파일로 웹마스터도구의 “요청-사이트맵 제출” 메뉴에서 XML 형식의 사이트맵을 제출할 수 있다. 사이트 내의 최신글은 본문 전체를 포함하여 RSS 피드에 담아야 하며, 웹마스터도구의 “요청-RSS 제출” 메뉴에서 RSS 피드를 제출하면 된다. RSS 피드와 사이트 맵을 아톰에서 추가했고, 네이버에는 URL로 제출했다.
5. 적절한 제목과 스니펫 사용하기
각 페이지마다 내용의 주제를 효과적으로 전달하는 제목을 사용하고, 페이지의 내용이 잘 요약된 디스크립션 메타태그를 사용하자. 구글에서 설명 메타태그를 페이지의 스니펫으로 사용할 수 있다. 구글이 자용자의 검색어와 잘 어울리는 텍스트가 있는 경우 그 내용을 사용할 수도 있지만, 스니펫으로 사용할 텍스트를 찾기 못하는 경우도 있기 때문에 모든 페이지에 설명 메타태그를 추가하는 것은 좋은 습관이다. 구글에서는 좋은 제목 및 스니펫을 작성하는 방법을 제공하고 있다.
6. 검색 결과 확인
2주일 이내에 사이트의 콘텐츠가 검색에 반영되며, 내 웹사이트가 구글 검색 결과에 얼마나 노출되고 클릭 되었는지 성과를 확인해보자. 사이트의 메인 페이지가 검색 노출이 안되는 경우에는 내 사이트가 네이버 검색로봇의 접근을 허용하고 있는지 robots.txt 와 방화벽 설정을 다시 한번 확인하자. 메인 페이지의 meta 태그에 noindex 처리가 되어있다면 해제해야한다. noindex가 표기된 페이지는 검색 반영에서 제외된다.
<meta name="robots" content="noindex">7. 사이트를 모바일 친화적으로 만들기
오늘날의 대다수 사람들이 휴대기기를 사용하여 검색한다. 사이트의 데스크톱 버전은 휴대기기에서 보고 사용하기 불편할 수 있기 때문에 모바일 기능을 지원하는 사이트가 있어야 온라인 인지도를 유지할 수 있다. 2016년 말부터 Google에서는 사이트 콘텐츠의 모바일 버전을 주로 사용하여 순위를 지정하고 구조화된 데이터를 파싱하며 스니펫을 생성한다.
기기 간 차이점 이해하기
- 스마트폰 - 이 도움말에서 ‘모바일’ 또는 ‘휴대기기’란 Android를 실행하는 기기나 iPhone, Windows Phone 등의 스마트폰을 말합니다. 모바일 브라우저는 광범위한 HTML5 사양을 렌더링할 수 있다는 점에서 데스크톱 브라우저와 유사하지만 화면 크기가 더 작고 대부분 기본 방향이 세로입니다.
- 태블릿 - Google에서는 태블릿을 별도의 기기 유형으로 간주하므로 휴대기기에 대해 이야기할 때는 대개 태블릿이 정의에 포함되지 않습니다. 태블릿의 화면은 보통 더 크므로 태블릿에 최적화된 콘텐츠를 제공하지 않는 한 사용자는 태블릿에서도 사이트가 스마트폰 브라우저가 아닌 데스크톱 브라우저에서 표시되는 것처럼 표시될 것이라고 기대하게 됩니다.
- 멀티미디어 휴대전화 - XHTML 표준에 맞게 코딩된 페이지를 렌더링하고 HTML5 마크업, 자바스크립트/ECMAscript를 지원할 수 있지만 HTML5 표준의 일부 확장 API를 지원하지 못할 수 있는 브라우저가 포함된 휴대전화입니다. 이는 일반적으로 스마트폰이 아닌 대부분의 3G 지원 휴대전화의 브라우저를 가리킵니다.
- 피처폰 - 피처폰의 브라우저는 표준 HTML을 사용하여 코딩된 일반 데스크톱 웹페이지를 렌더링하는 기능이 없습니다. 여기에는 cHTML(iMode), WML, XHTML-MP 등만 렌더링하는 브라우저가 포함됩니다.
8. 검색엔진의 URL 사용방식 이해하기
구글에서는 가능하면 모든 웹사이트에서 https://를 사용하기를 권장한다. 호스트 이름은 웹사이트가 호스팅되는 곳이며 일반적으로 이메일에 사용하는 것과 동일한 도메인 이름을 사용한다. 구글에서는 ‘www.example.com’ 또는 ‘example.com’과 같이 ‘www’ 버전 및 ‘www가 아닌’ 버전을 구분한다. 서치 콘솔에 웹사이트를 추가할 때 http:// 및 https:// 버전과 ‘www’ 및 ‘www가 아닌’ 버전을 모두 추가하는 것이 좋다.
권장하는 좋은 콘텐츠
설득력 있고 유용한 콘텐츠의 경우 사용자는 바로 알아보며 다른 사용자에게 이 콘텐츠를 알려주고 싶어 한다. 그 입소문은 블로그, 소셜 미디어 서비스, 이메일, 포럼 또는 기타 방법으로 공유된다. 자연스럽게 바이럴된 인기는 구글에서 사이트의 평판을 높여주며 이는 좋은 콘텐츠 없이는 거의 불가능하다. 좋은 콘텐츠는 이해하기 쉬워야 하고, 하나의 주제가 명확하게 구성되어야 한다.
피해야할 콘텐츠

- 철자법 및 문법 실수가 많은 엉성한 텍스트를 작성하는 경우
- 어색하거나 잘못 작성한 콘텐츠를 제공하는 경우
- 텍스트가 중심이 되는 콘텐츠에서 텍스트를 이미지나 영상으로 삽입하게 되면 검색엔진에서 읽지 못함
- 단락이나 부제목, 레이아웃을 활용한 구분 없이 한 페이지에 다양한 주제를 다룬 대량의 텍스트를 게시하는 경우
- 기존 콘텐츠를 재탕하거나 복사하여 사용자에게 새로운 가치를 거의 제공하지 않는 경우
- 사이트를 통해 중복이나 거의 중복에 가까운 콘텐츠만 제공하는 경우
- 검색엔진을 감안하여 불필요한 키워드를 상당수 삽입했지만 사용자에게는 짜증을 유발하거나 무의미한 키워드인 경우
- 사용자에게 아무런 가치도 제공하지 않는 ‘이 페이지를 열 때 자주 사용된 맞춤법 오류’ 등의 텍스트 블록을 사용하는 경우
- 특정 텍스트를 사용자에게는 숨기고 검색엔진에는 표시하는 경우
내 사이트에 다른 사이크의 URL 링크를 남기면, 내 사이트 평판 일부를 해당 사이트에 넘겨주는 것과 같다. 그런데, 포스팅 주제가 경고, 혹은 조심하라는 글이라면 어떨까. 다른 사람들에게 이 사이트를 조심하라고 경고하기 위해 콘텐츠에 해당 사이트의 링크를 삽입했지만, 그런 부정적인 사이트를 언급했을 때 그 사이트가 나에게 영향을 미치는 게 싫을 수 있다. 이런 경우 nofollow를 사용하면 좋다. 페이지에 있는 모든 링크를 nofollow 처리하고자 하는 경우 페이지에 태그를 추가하면 된다. 로봇 메타태그에 관한 자세한 내용은 웹마스터 블로그에서 확인할 수 있다.
‘nofollow’로 댓글 스팸 방지
링크의 ‘rel’ 속성 값을 ‘nofollow’로 설정하면 Google에 사이트에 있는 특정 링크를 따르거나 페이지의 평판을 링크된 페이지로 넘겨주면 안된다고 알려준다. 링크를 nofollow한다는 것은 다음과 같이 링크의 앵커 태그 내부에 rel=”nofollow”를 추가한다는 것을 의미한다.
<a href="http://www.example.com" rel="nofollow">앵커 텍스트 입력</a>nofollow는 언제 유용하게 사용되냐면, 사이트에 공개 댓글을 사용할 수 있는 블로그가 있는 경우 사용자가 추가한 링크를 nofollow하면 내 페이지에서 어렵게 얻은 평판을 스팸 사이트에 넘겨주지 않아도 된다. 일종의 댓글의 스팸 방지라고 할 수 있다.
Alt 속성으로 이미지 최적화 하기

이미지와 관련된 설명을 제공하는 파일 이름과 Alt 속성을 사용하기를 권장한다. ‘Alt’ 속성을 사용하면 엑박 대신 표시할 텍스트로 시각장애인이 스크린 리더와 사용하여 사이트를 보고 있을 때도 그림에 대한 정보를 제공한다. Alt 속성을 사용하는 또 다른 이유는 이미지를 링크로 사용하는 경우 해당 이미지의 대체 텍스트가 텍스트 링크의 앵커 텍스트와 비슷하게 취급된다는 점이다. 마지막으로 이미지의 파일 이름과 대체 텍스트를 최적화하면 Google 이미지 검색과 같은 이미지 검색 프로젝트에서 이미지를 더욱 쉽게 잘 이해할 수 있다.
피해야 할 사항:
- ‘image1.jpg’, ‘pic.gif’, ‘1.jpg’와 같은 파일 이름을 사용하는 경우
- 매우 긴 파일 이름을 작성하는 경우
- 대체 텍스트를 키워드로 채워 넣거나 전체 문장을 복사하여 붙여넣는 경우