구글 태그 매니저 Google Tag Manager

왜 구글 태그 매니저를 사용할까?
구글 태그 매니저는 추적 코드 업데이트를 도와주는 구글의 서비스로 다양한 분석 툴과 연동해서 사용할 수 있다. 마케터와 같은 비 개발자도 다룰 수 있는 편의성, 안정성, 유용성을 제공하기 때문에 사용한다. 내가 다녔던 회사는 사내 개발자가 없었기 때문에 외주였다. 정확히 말하자면 개발자가 많이 계셨지만 자사 비즈니스에 대한 엔지니어였지, 사이트의 디자인이나 홈페이지 구축 등은 내부에서 처리하지 않았기 때문에 어드민 계정으로 접속하거나 수정이 안되는 경우에는 외주사 혹은 본사에 요청해야한다. GTM을 사용하면 페이스북 픽셀을 설치하거나 구글 애널리틱스를 설치 혹은 변경할 때마다 개발자에게 협조를 구할 필요없이 이미 설치된 GTM과 연결하면 쉽게 마케터가 원하는 기능을 사용할 수 있다. 하지만 이를 위해서는 마크업 언어와 자바스크립트에 대한 약간의 이해가 필요하다.
더 궁금한 내용은 구글 태그 매니저 가이드 문서를 참고하면 자세히 나와 있다.

편의성 - 다양한 기본 값 제공해 개발 지식 없이도 다양한 행동 추적이 가능하며, 구글 외 플랫폼에도 태그 설치를 할 수 있어 관리를 일원화할 수 있다.

안정성 - 웹사이트 코드 변경 없이 태그 설치와 수정이 가능하며, 자동에러 체크, 저장, 미리보기를 할 수 있다.

유용성 - 원활한 협업이 가능한 작업 환경, 작업 기록, 복구 기능 등 버전 관리 기능을 제공한다.
1. 구글 계정에서 GTM 계정을 만들고 내 사이트에 설치해보자

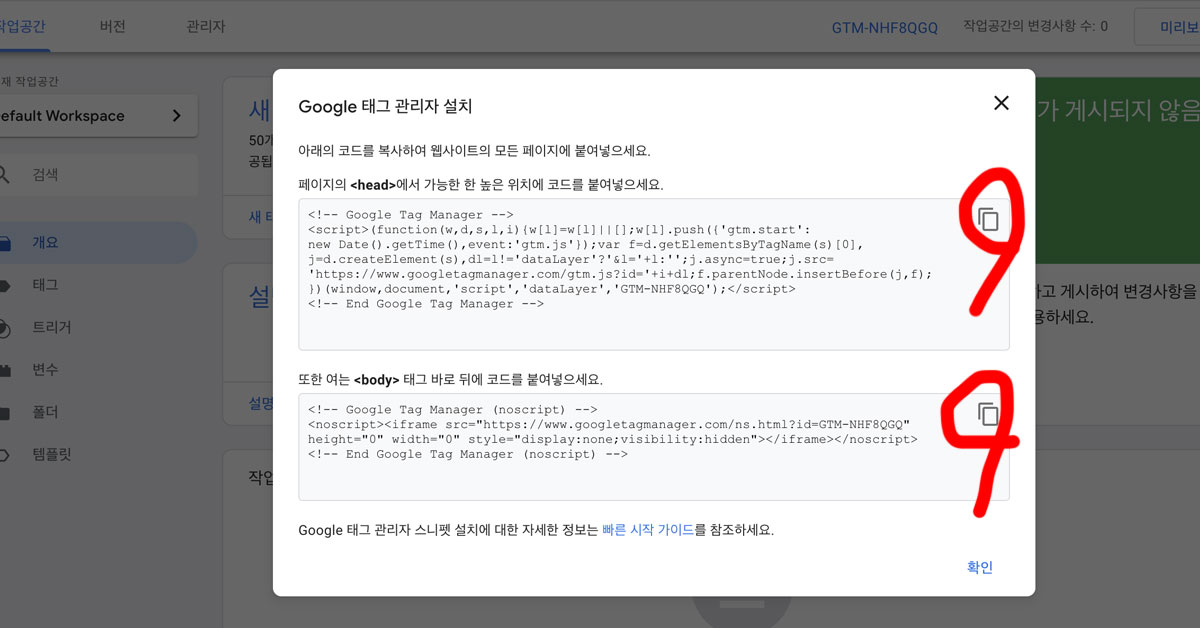
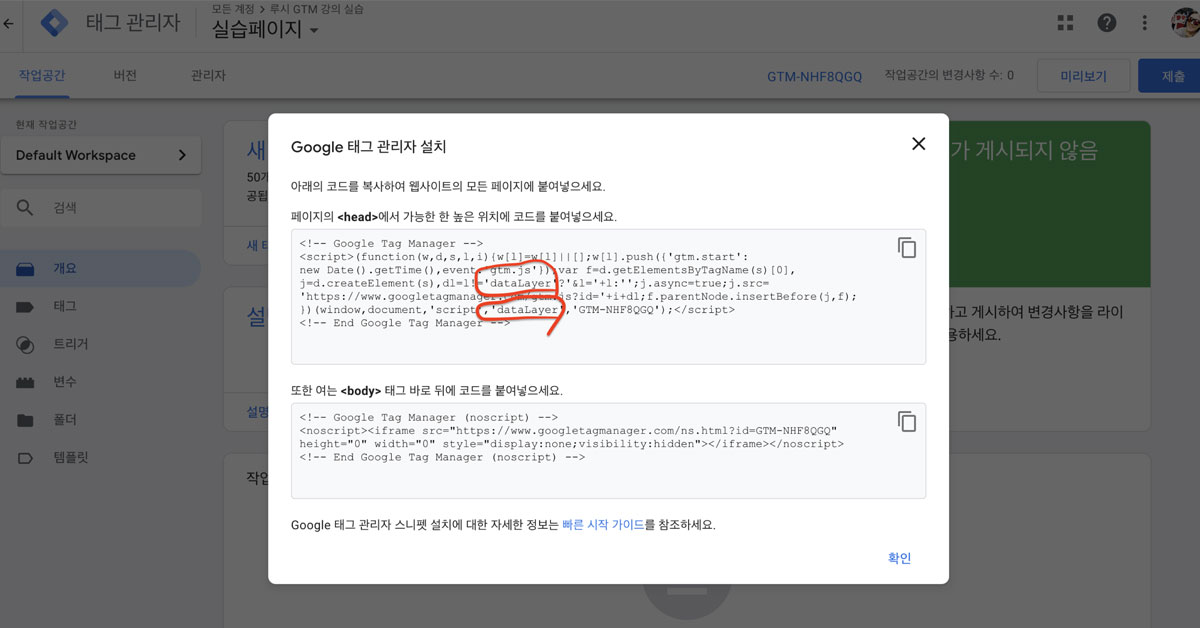
- 고유번호를 클릭해 스니펫 확인
- head / body 태그에 각각 스니펫을 설치
- GTM 설치 완료
2. GA 기본 코드를 설치하자.

-
구글 애널리틱스 analytics.google.com 계정 만들기
-
GTM을 이용해 GA 기본 코드 설치하기
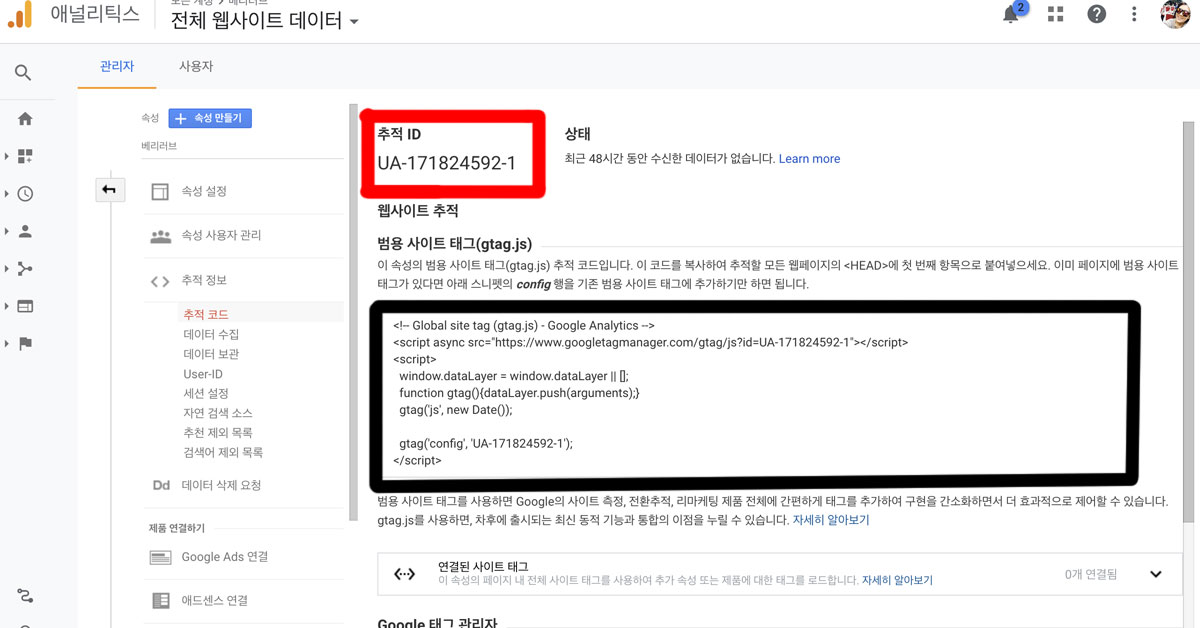
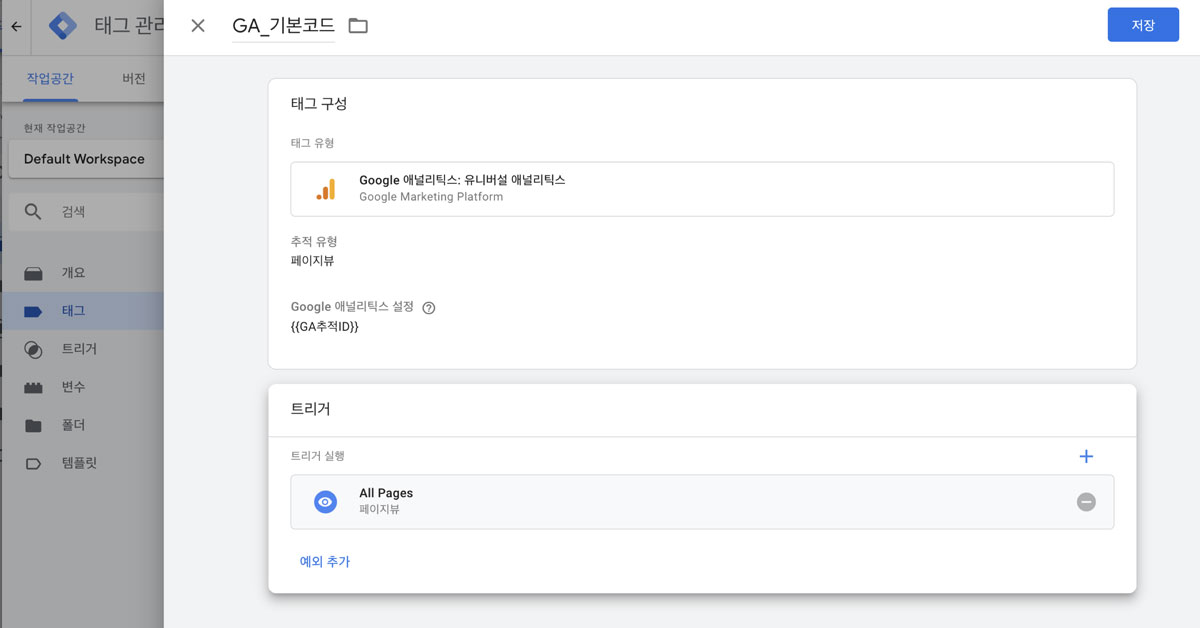
원래 GA를 사용하기 위해서는 검은색 박스의 스크립트를 사이트에 설치해야한다. 처음에 내가 GTM 스니펫을 사이트에 설치한 것처럼 이 블로그에도 처음에는 그렇게 GA가 설치되어 있었다. 그러나 이제는 GTM이 GA로 보내주도록 연결할 거니까 기존 GA 코드를 지우고, 이미 설치한 GTM안에 넣을 붉은색 박스안의 ID를 복사해서 GTM-변수-구글애널리틱스 설정으로 복사한 ID도 같이 넣어준다.

트리거는 all pages로 선택한 GA 기본코드 태그를 만들어 주면 GA를 사이트에 직접 설치하지 않고도 GTM을 이용해 GA 설치를 완료할 수 있다.
3. GA 이벤트 스크롤
사용자가 우리 웹사이트에서 일으킨 행동 추적하려고 한다. 사실 툴 사용보다는 사용자의 어떤 행동이 우리 비즈니스에 필요한 데이터가 될 지에 대한 고민과 가설이 선행되어야 한다. 실습에 사용된 비즈니스 사이트는 싱글페이지로 식품을 판매하는 사이트였다. 기본적인 것은 고객이 접속해서 스크롤을 얼마만큼 내려보았는지, 어떤 아이콘을 클릭 했는지, 장바구니에 담았는지가 대표적이다. 스크롤부터 세팅해보자.

웹이나 모바일로 들어와 스크롤을 내려보는 행동을 추적하기 위함이다. 마우스 스크롤을 얼마나 내렸는지 히트를 찍어보자.

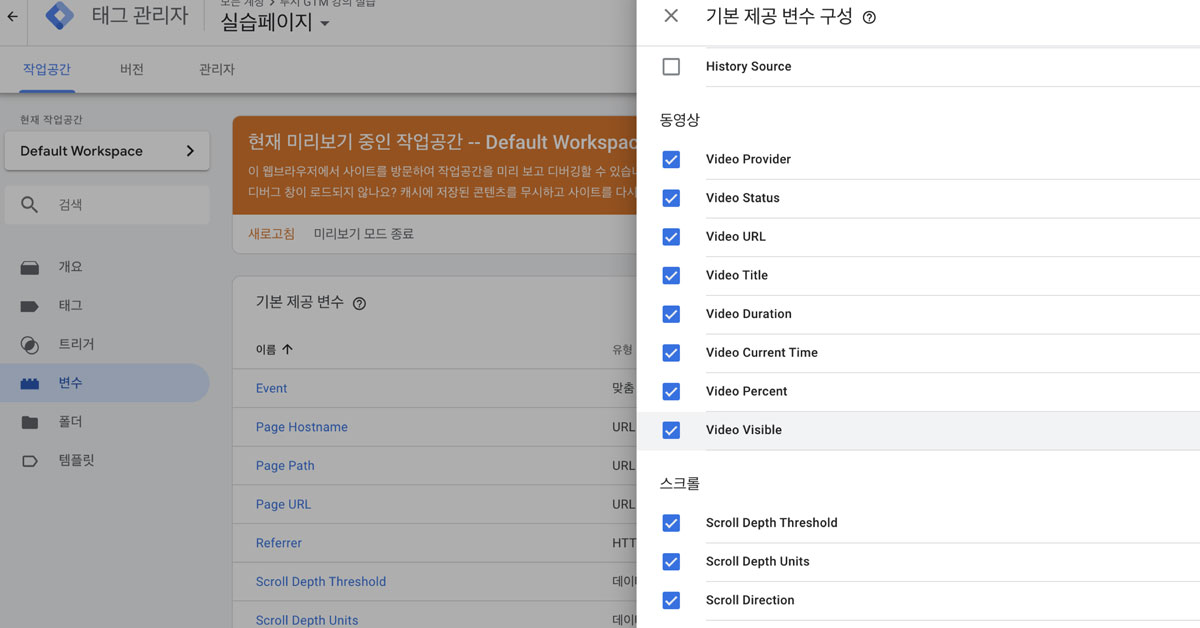
태그 관리자에서 ‘기본 제공 변수 구성’에 들어가면 이미 GTM 사용자를 위해 제공되는 훌륭한 변수들이 있다. 사용하려는 변수를 체크해주면 된다. 스크롤 관련된 변수를 모두 체크했다.

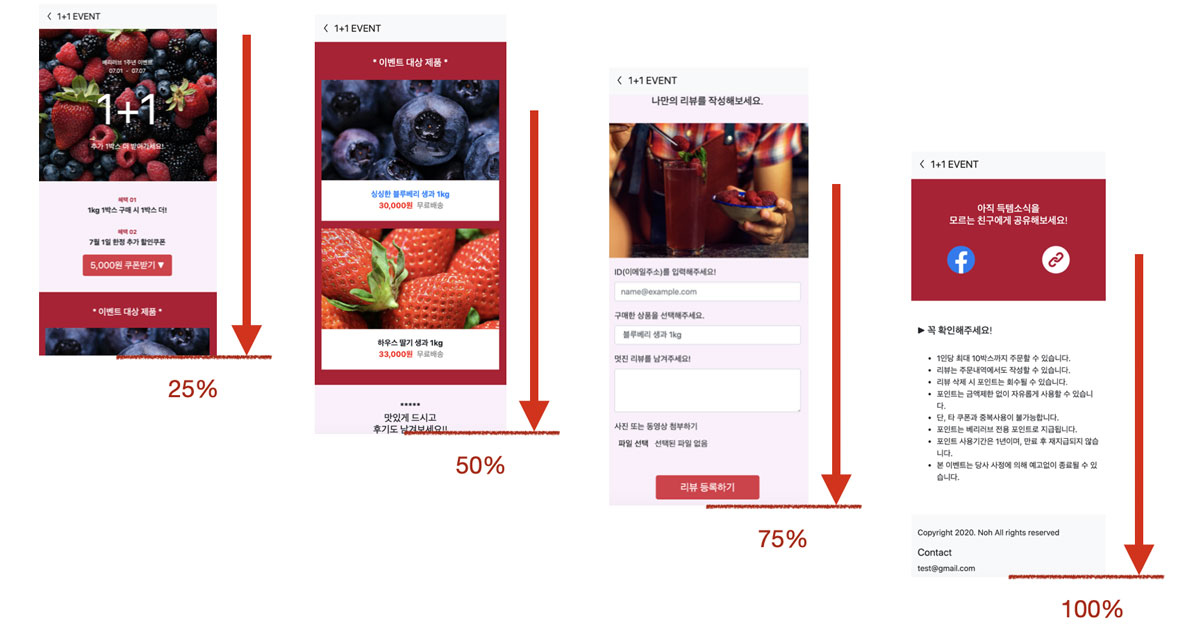
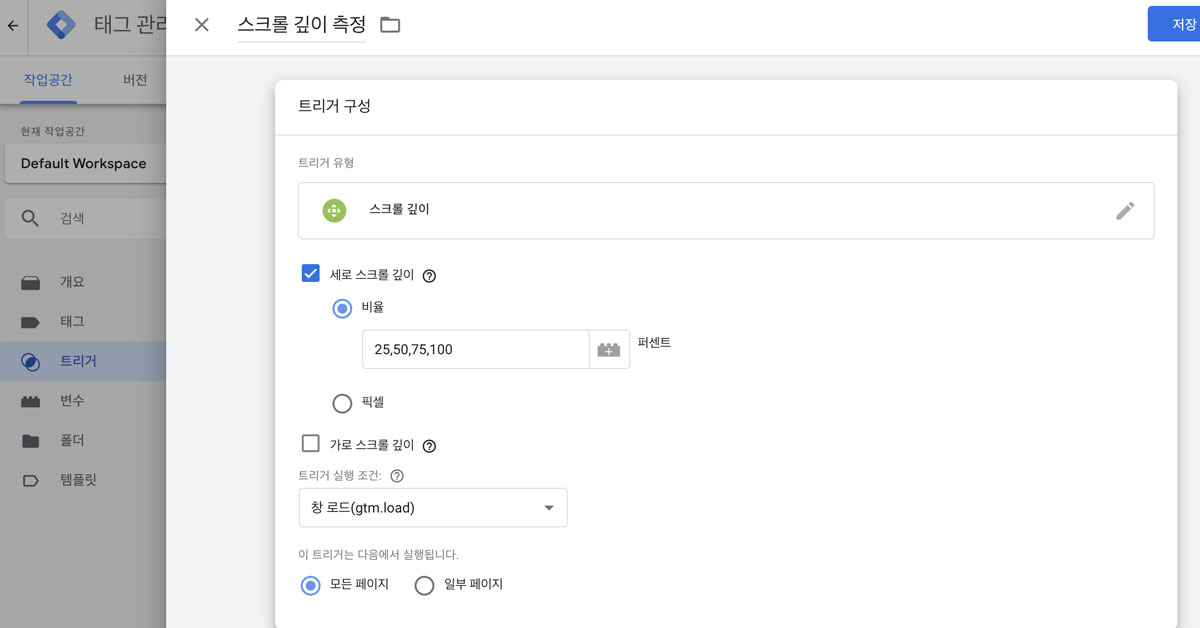
스크롤 깊이를 선택하고 가로 스크롤인지 세로 스크롤 인지, 또 비율로 할 건지 픽셀로 할 건지 선택해 주면 된다. 픽셀로 하는 경우엔 모바일 화면 크기에 따라 차이가 날 수 있어서 비율로 하는 걸 추천했다. 실습사이트는 싱글 페이지이기 때문에 모든 페이지로 선택했다.

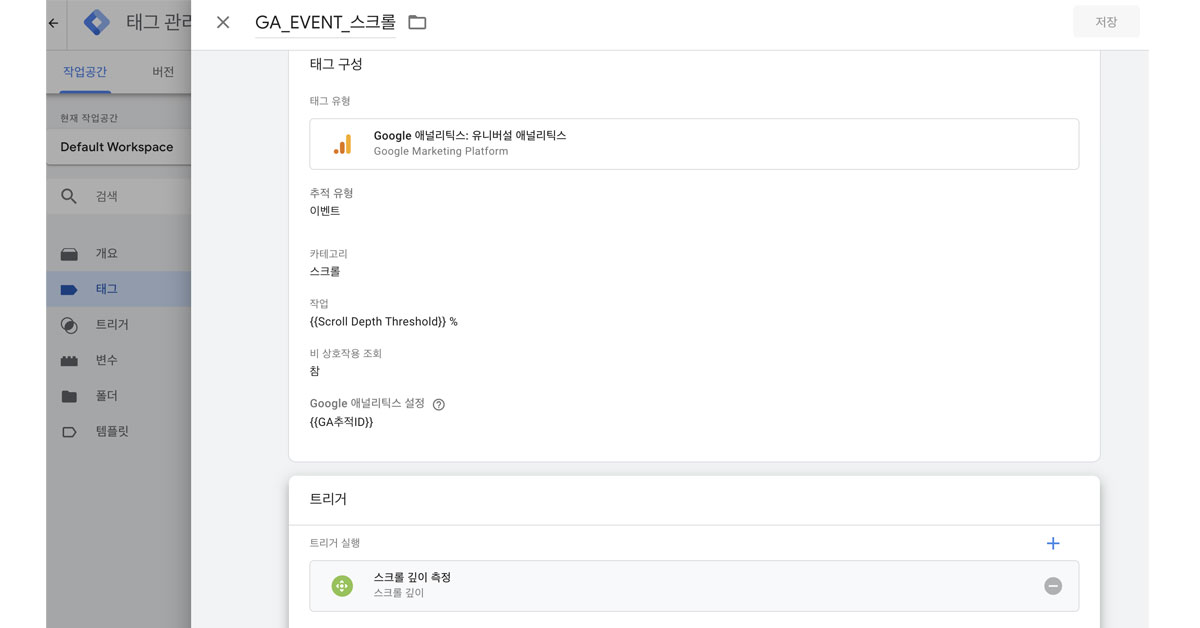
마지막으로 추적 코드를 완성하기 위해 태그 탭에 들어가 어디에서 측정될 태그인지 설정하고 추적 유형은 리스트 중 이벤트로 선택한다. 필수 값인 카테고리에 ‘스크롤’이라고 쓴다. 작업에는 우리가 처음에 변수로 추가한 스크롤 뎁스 쓰레스홀드를 선택해준다. 숫자로 표시 되는 이 값은 퍼센트 이므로 끝에 % 단위를 추가한다. 그 다음 칸인 비상호작용 조회의 의미는 ‘나의 비즈니스와 연관이 없는 이벤트이다. YSE or No 로 답하시오.’ 라는 말을 축약해서 써 놓은거다. 그리고 디폴트 값은 거짓으로 되어있다. 즉, ‘거짓’으로 표시한다면 나의 비즈니스와 연관이 없는 이벤트가 아니다 라는 뜻인데 부정의 부정이니까 긍정이 되서 우리 비즈니스와 밀접한 관계가 있다는 의미가 된다. 세팅하고 있는 이 스크롤 이벤트는 우리 비즈니스에 중요한 지표 데이터가 아니기 때문에 ‘참’으로 표시했다. 아래 트리거까지 연결해주면 태그 세팅이 끝난다.

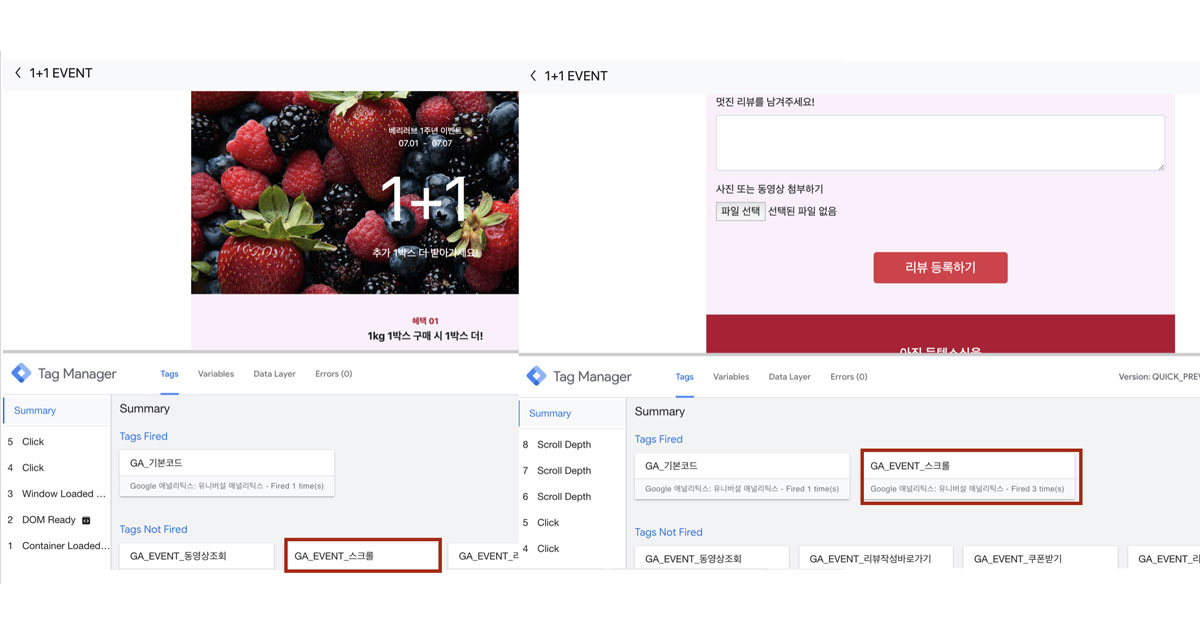
GTM 작업공간에서 미리보기를 활성화 하고, 실습 사이트를 열어보면 아래 실행되지 않은 코드가 뜨고, 스크롤을 내리면 실행된 코드로 올라가는 것을 확인할 수 있다. 25,50,75,100까지 총 4번의 스크롤 이벤트가 세팅되었는데 알아둬야 할 것은 이게 한 이벤트가 아니라 각각 조회된 것으로 계산되기 때문에 총 4번으로 기록 된다는 것. 최근 30일 동안 천만번 이상의 조회수가 있다면 GA를 무료로 사용할 수 없다는 경고가 뜬다. 즉, 360을 사용해야한다는 건데, 방문자가 많은 사이트라면 이벤트를 쓸데 없이 많이 세팅하는 것도 지양해야한다. 그래도 담당자는 업그레이드 알림이 왔을 때 참 뿌듯하지 않을까.
4. GA 이벤트 - 전환
비상호조회가 거짓이 되는 즉, 내 비즈니스에 가치가 있는 중요 이벤트를 측정하자. 이를 위해서는 데이터 영역에 대한 이해가 필요하다. 데이터 영역(dataLayer)이란 웹사이트에서 태그 관리자 컨테이너로 정보를 전달할 때 사용되는 자바스크립트 개체로 구글 태그 매니저에서는 데이터 영역(dataLayer)의 정보를 읽어 태그 구성 시 변수를 게재하거나 트리거를 활성화 하는데 사용한다.

붉은색으로 보이듯이 사실, 내가 기존에 설치한 GTM 스니펫안에 데이터 영역에 대한 정보가 이미 들어가 있다. dataLayer.push 메소드를 활용해 다양한 맞춤이벤트를 만들 수 있다. 분명 배웠으나 기본을 이해하고 활용하는 맞춤이벤트는 너무 어려운 것 같다. 이것만 잘 써도 자사몰을 관리하는 마케터나 개인 비즈니스를 훌륭하게 노출할 수 있을 텐데. 곧 마케팅 클래스가 오픈 될 예정이라고 하니 기다려보자.
다음 포스팅에 계속
- 데이터 영역 변수 알기
- GTM을 이용해 페이스북 픽셀 사용 실습
- 내 블로그에 세팅 실습
- 전자상거래 세팅 실습